If there’s one thing the team here at airfocus would hang our collective hat on, it’s roadmaps.
After all, there’s almost no underestimating how useful roadmaps are.
Roadmaps offer a single point of reference for anyone involved in the project to understand the goals that drive it.
Product managers and project managers both rely on roadmaps to give teams a clear strategic overview, helping keep everyone aligned.
And roadmaps can be used as a communication tool, too — offering at-a-glance action points based on strategy and letting all stakeholders know whereabouts in the journey you are today.
With so much to gain from good roadmapping practice, the design of your roadmap is incredibly important.
Roadmaps should be easy for everyone on the team to understand, regardless of experience or expertise.
You should be able to gain value from a product roadmap, in just a few seconds.
Roadmaps should be simple to redesign in the event of a market change or strategic shift in the project.
… And this guide is packed full of great examples of roadmap design you can borrow.
What are design roadmaps, and why are they useful?
A design roadmap visually represents a design team's creative process. It takes all of the stuff that can easily become siloed into meetings, emails, and Slack conversations and turns it into a living document, bringing solidity to an otherwise fluid process.
A robust design roadmap will outline the important phases of product design, including:
Foundational research and planning of the product
The creative approach to product development
How the development will be implemented
How stakeholders will be aligned toward common goals
The design roadmap guides the team and helps them stay on track during the design process.
So that’s what a design roadmap is, but why should a team use one, and why are they useful?
Here are four compelling reasons to use a design roadmap with your next product development process:
1. They provide a north star for product development
Design roadmaps offer all stakeholders a clear understanding of the design process—from one end to the other. This full-spectrum visibility helps each product team member know precisely what they're responsible for. Importantly, it also lets team members know what they’re not responsible for, which can help avoid miscommunications.
2. They align stakeholders toward a common goal
As anyone who’s ever worked in a team will tell you, getting results is much easier if you’re all pulling in the same direction. Creating and sharing a design roadmap with key stakeholders across the organization will help everyone stay on track, ensure that the overall direction of the project stays on course, and helps everyone understand where the team is at.
3. They help teams better manage limited resources
A design roadmap forces a product team to break the design and development process into manageable chunks, enabling teams to allocate their resources more efficiently. This might sound small, but an adequately resourced development cycle can help avoid burnout and ensure the project is completed on time and within budget.
4. They help identify potential roadblocks
Because design roadmaps serve as a touchstone for a development team, they can also be used to track progress against that original document. While they are “living” documents, they can also highlight key milestones as progress markets. Not only that, but a quick progress vs. time budget calculation can help reveal any potential future blockers and allow the team to adjust accordingly.
5 roadmap design tips (+ examples to get you started)
Creating a roadmap is really an exercise in information design; it requires the deliberate use of visual elements in conjunction with copy to help your vision become an actionable plan.
So how can you make a great-looking roadmap that clearly conveys the information your team needs? Let’s take a look at some design tips to get you on your way.
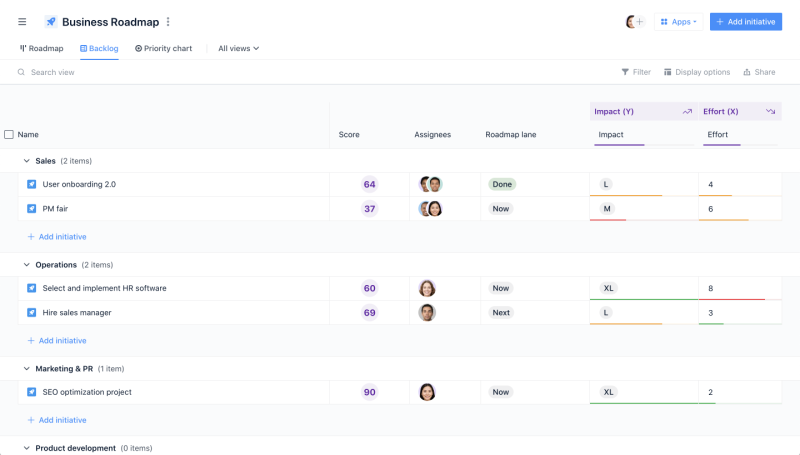
1. Roadmap design tip: Use photos of team members to assign tasks

This is a simple but effective roadmap design trick, with an example from our very own airfocus.
When a user registers in airfocus, they are encouraged to add a profile picture. This isn’t so they can show the rest of the team how good their new haircut looks (although that’s welcome), it’s so that they can quickly see which tasks have been assigned their way.
Plus, it makes life easier for the rest of the team: if they need to speak to someone in charge of a specific task, they can identify who that person is in an instant.
2. Roadmap design tip: Use tags or labels to indicate scope, time, effort, and size of task

It’s always handy to be able to break big tasks down into smaller, more digestible chunks. However, the smaller those chunks become, the more difficult they can be to organize and navigate.
Adding tags or labels to those tasks adds much-needed rationalization. It also aids discovery, as roadmap users can search for the tasks related to a sub-project or stage of development. For bonus points, try using tags and labels to indicate the size or time and effort required to complete a task in your roadmap — that empowers team members to manage their time, while still working towards the greater goal.
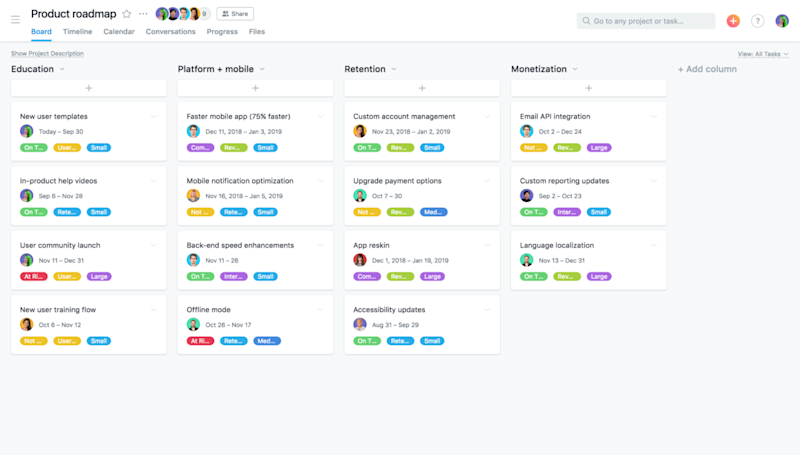
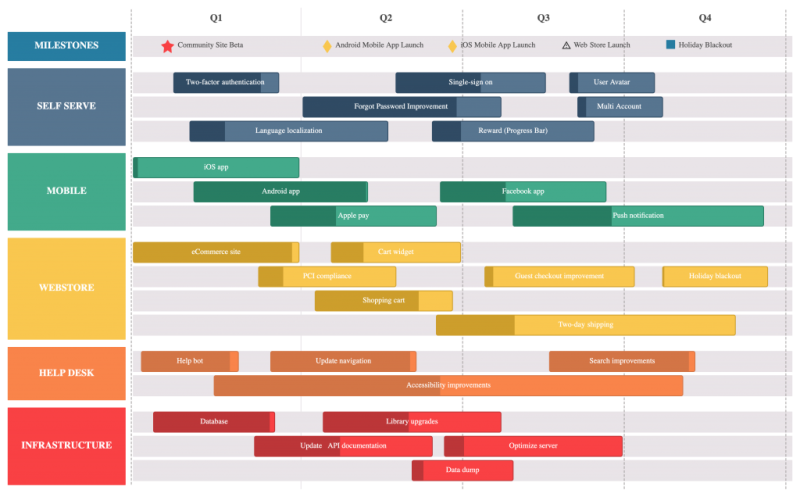
3. Roadmap design tip: Apply a color code to each roadmap category or sub-team

This roadmap example shows how powerful color coding can be for split-second assimilation of a roadmap’s structure.
There’s a reason color coding is one of the most common ways of organizing on Earth: it’s a tried and tested method that just works every time. Try it on your roadmap design next.
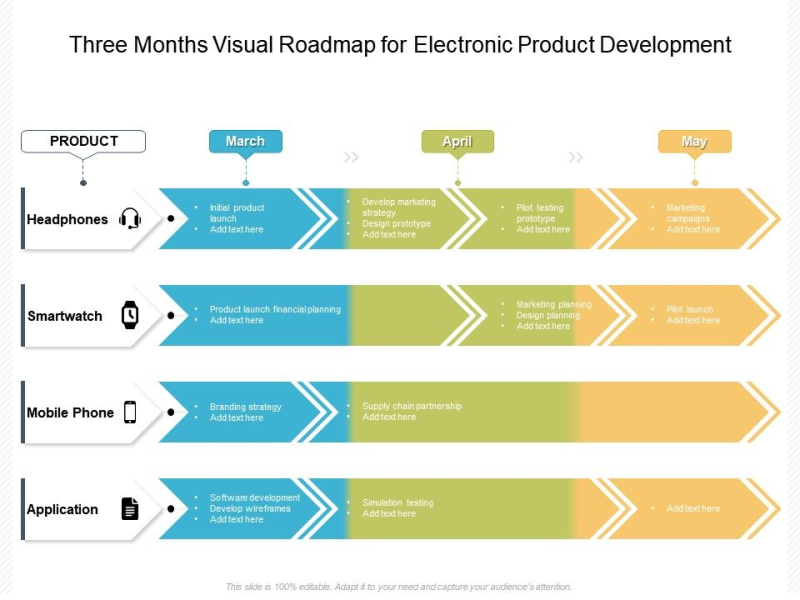
4. Roadmap design tip: Categorize by product

Another roadmap design tip that’s super easy to roll out: try categorizing your tasks by product. For some businesses, this will mean breaking it down via elements of the IoT mix, as seen in the example roadmap design above. For others, it might mean having just two categories: mobile app and web app.
This will make it easier for everyone to see the progress of each product as well as the project as a whole. But, more importantly, it’ll help highlight any bottlenecks regarding a certain team or workflow.
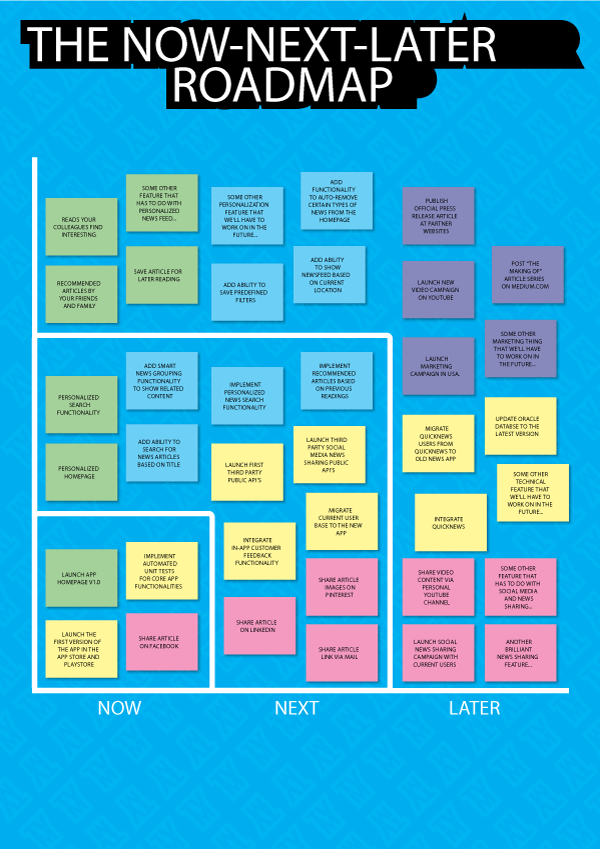
5. Roadmap design tip: Simplify it all to 'Now, Next, Later'

Organization should make things easier to navigate. And, as you’ll have seen from the roadmap design examples so far, less is often more. If your team is struggling to stay on track as a result of unclear timelines and contradicting priorities, then take it back to basics with the ‘Now, Next, Later’ roadmap format.
Once the ‘Now’ tasks are complete, you can move on to the ‘Next’. ‘Later’ tasks might be things with a three-month horizon or are three years down the line — but removing these far-future tasks from the day-to-day detail helps teams to focus.
How to design your roadmap: which are the best tools?
As we touched on before, roadmaps need to be able to change easily — they are living, breathing, organic documents, within which timelines will creep and priorities will shuffle.
The design tips and roadmap examples that we shared above tick off the ‘value at a glance’ and ‘easy to understand’ criteria, but when it comes to adaptability it’s all about the software you use.
Excel for roadmap design: pros and cons
Microsoft Excel is software most professional teams have access to. You can format cells as dates and establish Gantt charts that track your tasks and progress. But that’s kind of where the positives end for using Excel as roadmap software.
Excel has very little to offer against the design tips in this guide and there’s no way of prioritizing your tasks and assigning them to other team members.
PowerPoint for roadmap design: pros and cons
Compared to Excel, PowerPoint has more built-in design features — you can easily apply your corporate branding to the roadmap, for example, and icons, logos, and other visuals are just a click away.
But, like Excel, PowerPoint is far too rigid, making even small updates to your roadmap a laborious task.
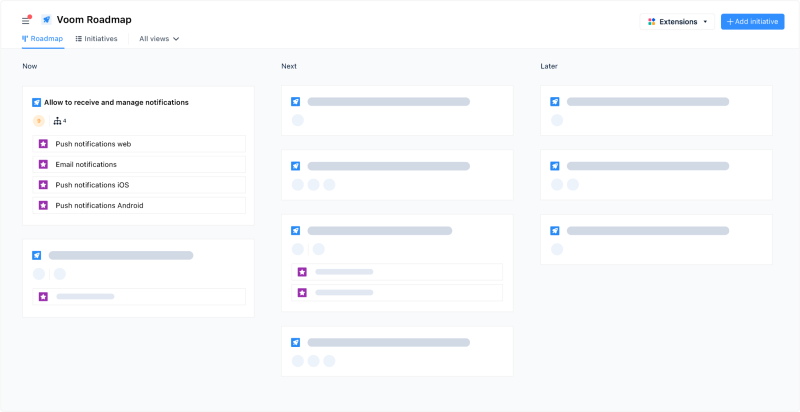
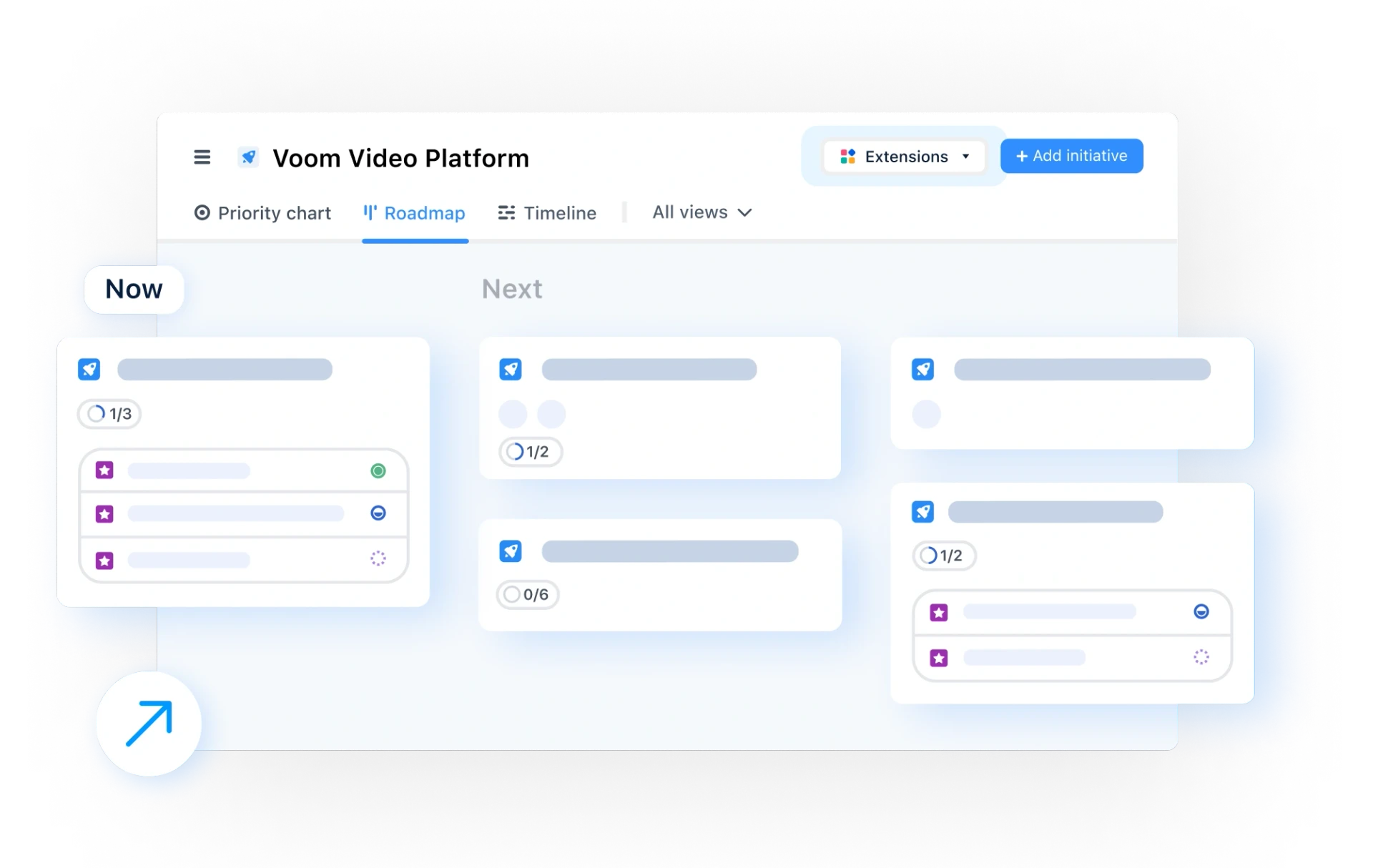
airfocus for roadmap design: pros and cons
airfocus was designed for roadmaps. Our platform offers a range of customizable and editable product roadmap templates, so you can get to work sooner.
And, with airfocus, you can create a roadmap for almost any situation you could need, including project roadmaps, startup roadmaps, product launch roadmaps, agile sprint roadmaps.
The possibilities are endless — and easy to apply. Say you want to view your roadmap as a board one hour and a table the next. No problem! It doesn’t even take an hour to change — the software reconfigures your roadmap format right in front of your eyes.
The 6 steps to roadmapping
Now that you know the design secrets of great roadmaps and where you’ll go to build one, all that’s left to do is jump in. Here’s how:
Establish goals: You can’t start paving the road ahead if you don’t know the destination. First, determine the purpose of your roadmap, as well as who should be involved.
Gather inputs: Once you have your goal, it’s time to figure out what problems need to be addressed and what developments need to be planned for. To do this, simply speak with stakeholders, customers and use your existing research.
Create themes: Themes are high-level goals or plans for the product you are developing. You can take the problems raised in step 2 and cluster them into themes for easier organization.
Prioritize themes: Now you have your themes, establish criteria and create a scoring framework to rank themes (RICE, ICE, and weighted scoring are our favorites).
Visualize and share: Plot the themes into a timeline and you have your roadmap ready to distribute to your teams!
Revisit and update: It’s unlikely that your project will stay within the same parameters throughout the development cycle, so it’s important to revisit your roadmap regularly and update it if appropriate.
By combining these basic steps with a great roadmapping tool, you can create accurate roadmaps with ease.
Design roadmap ideas with examples
It’s easy to talk about the design roadmap as an abstract concept and sing its praises — but looking at some examples is way more helpful.
So, we’ve pulled together three design roadmap examples to share, which may help inspire your next development cycle.
The Now, Next, Later design roadmap
The Now, Next, Later design roadmap effectively organizes your product design process at an early stage. In those very early days of planning and development, projects can look intimidatingly large, so this roadmap breaks the design process into three stages: Now, Next, and Later. The “Now” stage includes the tasks that need to be completed immediately, like research and wireframing. The “Next” stage covers tasks that need to be completed in the near future, like prototyping and testing. Finally, the “Later” stage includes tasks that can be completed later in the design process, like finalizing designs and preparing for launch. This roadmap helps teams understand which parts of the design process should happen when and ensures that the team is working towards the same goal.

The Theme-Based design roadmap
The Theme-Based design roadmap encourages a much more macro view of a product rather than focusing on the day-to-day specifics of the project. This type of roadmap helps teams understand the project's overall theme and how it directly addresses a user's needs. Theme-based design roadmaps also help teams prioritize features that are naturally aligned with the overall theme, making this roadmap ideal for teams working on large projects that require a more holistic approach to design.
The UX Field roadmap
Finally, the UX Field roadmap offers a broader view of the design process, looking at multiple areas of UX (User Experience) across your organization. This type of roadmap can also cover multiple products to ensure a unified UX strategy across the portfolio. A UX Field Roadmap leverages qualitative and quantitative user research, information architecture, and must always be centered on the user experience — not the features of the product. Because of this user-centered design, the UX Field Roadmap can help stakeholders better understand how a product might solve core user problems.
Do you want to learn more about Roadmapping?
While you're here, why not check out our new eBook called "Roadmapping from A to Z".
It contains 60+ pages of information about roadmapping, such as how to create a roadmap, how to use roadmaps for strategy, and how to execute on your roadmap.
The ebook is available for free download on our website.

Tomas Prochazka

Read also

Build great roadmaps

Experience the new way of doing product management






