
Products rarely exist in isolation. And the relationship between different apps and experiences within the product mix or product portfolio is something product teams should work hard to understand.
The product hierarchy framework gives teams a more holistic view of the organization’s products — going beyond the product(s) itself to consider the who, what, when, and why that drives it. The product hierarchy model has been used in the manufacturing and automotive industries for years, but it’s deployable across digital products and services too.
In this article, we’ll explore how to set up product hierarchies (with examples).
What is a product hierarchy?
The dictionary definition of a ‘hierarchy’ is
‘An arrangement or classification of things according to relative importance or inclusiveness.’
A product hierarchy follows this concept in that it visualizes the hierarchical relationships between your products, and how they all depend on one another with relative importance.
In simple terms, a product hierarchy organizes products in a way that makes sense in the wider context of the business and the product’s intended use. In a product hierarchy framework, products can be divided into groups that sit at different levels on the hierarchy.
With that definition under our belt, let’s break the product hierarchy theory down into six key steps.
Doing so will help us better understand how businesses can use the product hierarchy to bring rationale and reason to their product development processes.
What are the six levels of product hierarchy?
The product hierarchy framework uses six levels to organize products into an order that makes sense for the business and end users of the products involved.
These six levels are:
Product need
Product family
Product class
Product type
Product unit/item
You will often see these levels illustrated as a pyramid, with ‘product need’ forming the foundations of the hierarchy and ‘product unit/item’ at the top. Let’s take a look at the six levels of product hierarchy in action to bring these classifications to life.
We’ll start with a product hierarchy example from the world of manufacturing — where this framework first originated. Then we’ll look at how this plays out for digital products too.
Product hierarchy example: Toyota
Product need
At the base of the product hierarchy, we have ‘product need’.
Product managers will not be surprised to find ‘need’ at the very core of the product hierarchy — after all, we know how essential solving a user’s problem or fulfilling a user need is for any successful product.
When it comes to exploring this level of your product hierarchy, you should ask: What is the fundamental reason for your product being developed?
For Toyota, their cars are developed to fulfill the customer’s need to travel. This is therefore the product need.

Product family
What other options does the user have to fulfill this basic need? In Toyota’s case, the user could choose to cycle, fly, walk, catch a train, and so on — but which family of products has Toyota chosen to develop? Cars.
When identifying your product family, be sure to look at all the options a user has to solve their problem. Don’t just look at other apps, but at adjacent solutions too. If yours is a time management app, for example, pen and paper might well be a product family for this need as well.
Product class
Product class and product family are often used interchangeably as they’re similar in nature.
For example, Toyota produces two-seater sports cars, but they also produce buses for multi-passenger transport. Therefore, when we categorize different products within the same company (and not outside the company like the product family), it is defined as the product class. Toyota makes cars and buses, which means there are two common product classes.
Product line
Within a class of products, we have the product line. This is the complete line of products that belong to the class. For example, in terms of Toyota passenger cars, they have the Toyota Aygo, Toyota Yaris, Toyota Corolla, Toyota RAV4, and so on.
Product type
Going a level up from product line to product type, the Toyota Aygo product line contains various product types. These are the Toyota Aygo x, Toyota Aygo x-play, Toyota Aygo x-press, and so on.
In terms of cars, these are known as trim levels. In the world of digital product management, you might start looking at the different ways that customers can use your app — on subscription, freemium, paid annually, etc — and how this impacts the feature set. You might also look at the different product types within your product portfolio and the different services these provide.
Product unit/item
The sixth and final part of the product hierarchy is the product unit or item — also known as the stock-keeping unit (SKU). In the above example, a single Toyota Aygo x-play car would be a product unit.
A quick way to determine a product unit is if it has no other product type dependent on it.

Why use a product hierarchy for apps and digital experiences?
The product hierarchy framework is particularly useful for product teams in big organizations, where multiple apps and digital products are at play.
Here, the product hierarchy can help organize and rationalize a product range — does that new product idea really fit with your overall objectives, or is it more of a nice-to-have? It can also inform marketing campaigns and external communications, as you’ll have a really clear idea of how each of your products fits into the overall strategy and how each works to solve a customer’s need.
Google is a great example of a huge organization with many products under its wing.
Product hierarchy example: Google Suite
Product need = Team productivity
The core problem that the Google Suite brand wishes to solve is that of team productivity — each of its solutions exists to support professional teams and to help them collaborate better.
Product family = B2B app
The wider context of this need means that teams could also use other applications, as well as offline solutions such as flip charts, diaries, etc. Google Suite’s chosen product family is B2B apps.
Product class = B2B productivity tools
Within the B2B app family, Google has several B2B apps including a scheduling app, a document-sharing app, a spreadsheet app, and so on.
Product line = Google Suite
The market-facing name given to this class of products is Google Suite.
Product type = Google storage and sharing Within the Google Suite product line, there are several product types, including a Google document storage and sharing solution: Google Drive.
Product unit = Google One
Google One is the paid version of Google’s storage and file sharing product type. Customers can also opt for a different product unit — a free version with lower storage space — depending on the size and scope of their professional team.
When we break Google Suite down using the product hierarchy, it’s clear how Google has worked to satisfy the user need right down to the resulting single product unit.
Having this framework in place gives teams and managers something to refer back to at all stages of product development, ensuring that the basic product need is constantly being met.
How do you develop a product hierarchy?
Knowing where to start when creating a product hierarchy can be challenging.
The simple answer is that it depends on multiple factors such as your business objectives, the needs of your customers, and the fundamental problem that your product exists to solve.
Are you looking to build a new product to satisfy a customer need? Are you looking to build a new app to improve organizational workflow? Perhaps you’re looking for a framework to improve your own organizational workflow.
Whatever it is, you need to break down each process and funnel it into categories of importance and status.
Once you start mapping a picture of where your product/project begins and where it needs to get to, you can start to build a reliable product hierarchy.
With a framework in place, teams can get products to launch faster and with greater chances of success. The right tools will help you develop your products to suit changing customer needs, thus providing higher value for customers and increasing your conversion rate.
But it’s not just the development of actual products that this framework is useful for. Many businesses today are starting to use the product hierarchy to organize workflow and performance initiatives to maximize overall efficiency and productivity.
This ‘modern’ product hierarchy framework looks at projects with a roadmap perspective.
And the good news is, we now have strategic platform management tools to help do the job.
How to set product hierarchies in airfocus
Within airfocus, a product hierarchy lets you manage items through each level of the product development process.
You decide how items relate to each other across your workspaces. Link parent and child items, choose how you want everything to map together, and plan every level of your product development process.
There's no better way for modern organizations to pull together and ace each new build.
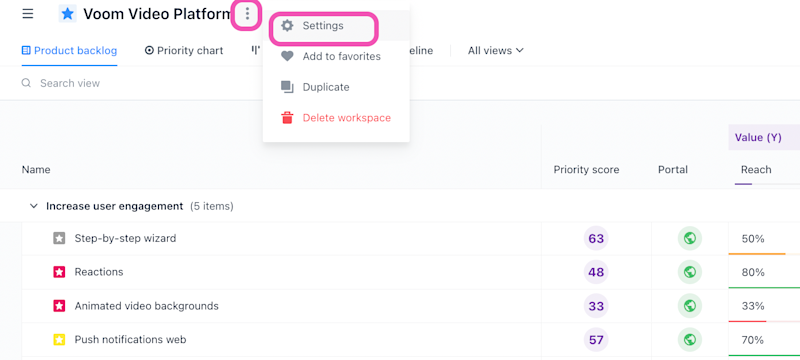
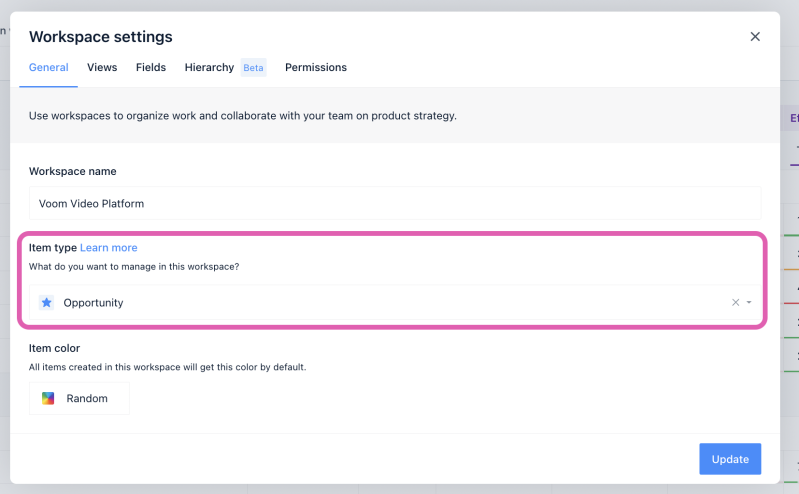
Let's take a look at how product hierarchy works in airfocus. If you haven't yet chosen an item type for your existing workspace, go to the General tab under Workspace settings and define the item type that will exist in that workspace.


You can find out more about each item type and its use here.
You do not need to define an item type in order to use hierarchy, but it is advised.
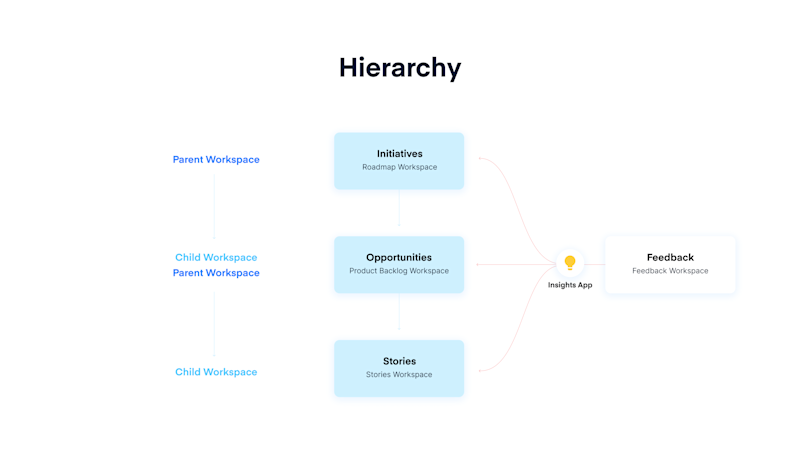
A common hierarchy and item type setup might look like this:

A parent workspace sits above another workspace — for example, initiatives on your roadmap. A child workspace sits below another workspace — for example, opportunities on your product backlog.
A workspace can be both a parent and a child at the same time if they sit in the middle of two workspaces, connecting your hierarchy across multiple levels.
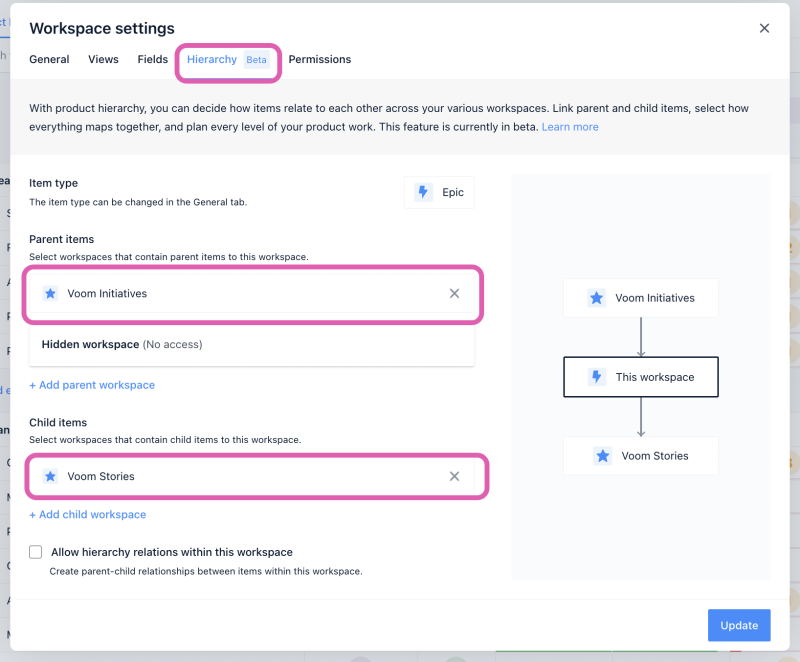
In this example, we are setting up our product hierarchy to link initiatives on our roadmaps, opportunities on our backlog, and tasks on our task list. With the item types defined, we can select our parent workspace (portfolio roadmap) from the current workspace where opportunities exist.

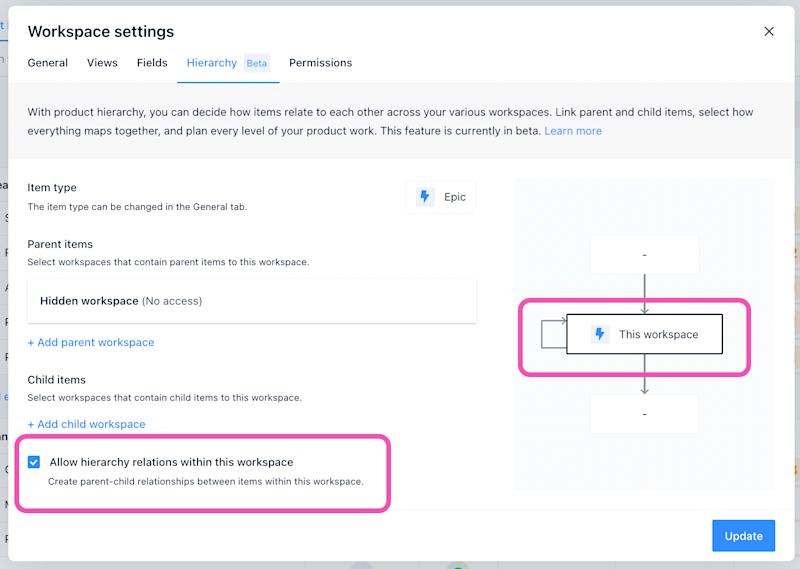
After enabling "Allow hierarchy relations within this workspace", you can set up parent and child items from within the same workspace. Bear in mind that the recommended setup is to keep hierarchy levels in separate workspaces, however.

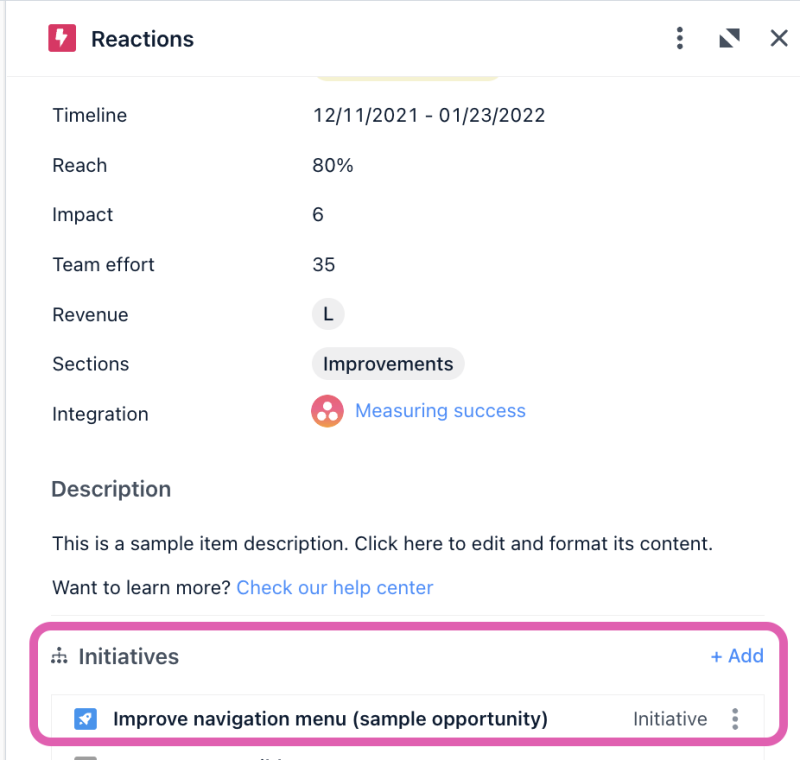
Once your hierarchy is set up, we can add and remove parent and child items from the item panel. If you have access to all workspaces, you can access the parent or child items from the item panel. This takes you to the linked item in a new tab.

If multiple parents or child workspaces exist above or below the current item or if they are linked to items in workspaces without item types defined, they will be displayed as "parents" and "children" on the item panel.
Visualizing product hierarchy
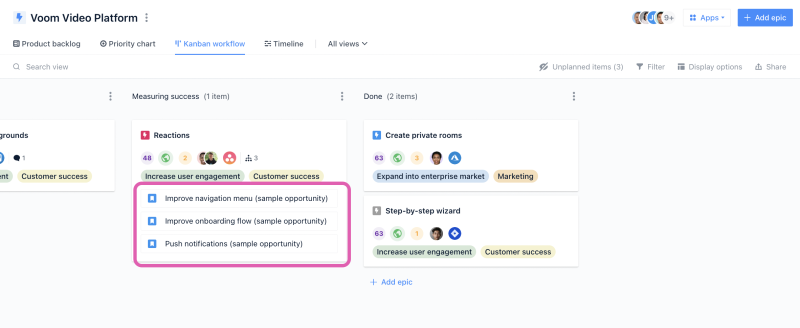
To view all connected child items, switch on the "Child items" toggle within Display options:
On the board view:

On the timeline view:
When an item has child or parent items, the hierarchy icon will be displayed.

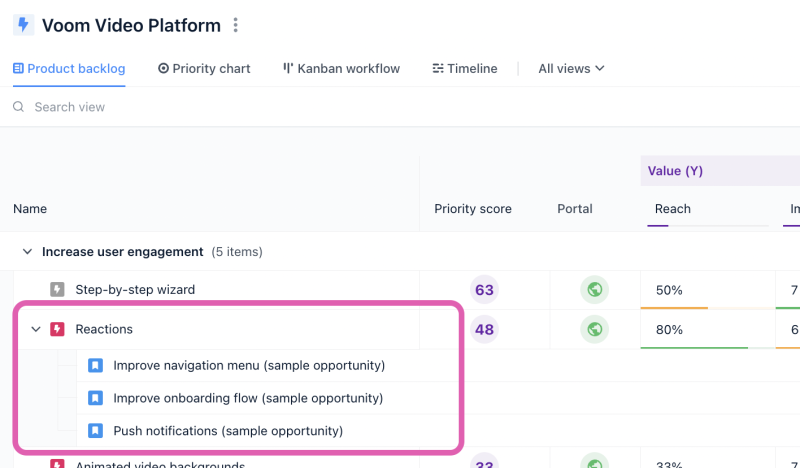
Hover over them to reveal details. On the table view:

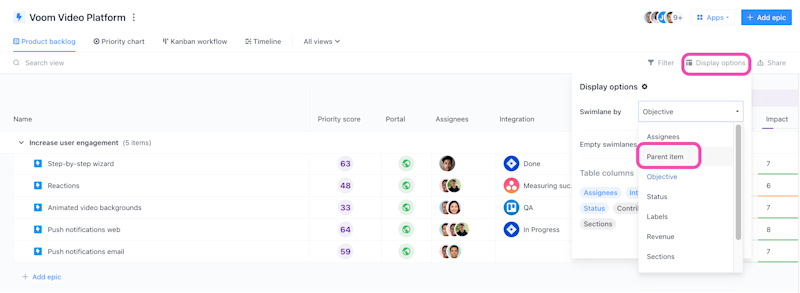
Parent items as swimlanes You can even set your parent items as swimlanes of your views in the display options (temporary solution) or in the default display options (default setup for your view).

airfocus is used by thousands of teams that use the flexible product management platform to build products, services, and projects that succeed.
Ready to build your product hierarchy?
As we’ve seen in this guide, the product hierarchy model can bring big benefits to product teams.
Not only does it provide a framework for remembering the basic need to build the perfect product portfolio, but it can also enable product managers to boost organizational workflows and improve collaboration between teams. In an industry as ever-changing as product management, it’s comforting to have an exercise as tried-and-tested as the product hierarchy.
For other frameworks that have stood the test of time — and for advice that keeps on adding value for product managers — check out the airfocus guide All You Need to Know About Product Management today.

Tomas Prochazka

Read also





Experience the new way of doing product management

Experience the new way of doing product management