One of the key members that product managers rely on to build world-class products is their product design team.
Product designers don’t just make software look nice (pushing pixels), but there’s a lot of time, effort, research, and collaboration required to define and validate solutions. Solutions that look nice, work well and evoke positive emotions from users. To facilitate this process, and work effectively with their product managers, they rely on product design software. These are tools that perform many functions.
What can product design software assist with?

Product design software can be used for many different reasons.
Using the right tool facilitates the entire design process, all the way from brainstorming with your team to validating high-fidelity prototypes. Here are some of the key tasks that product designers rely on product design software for:
Brainstorming ideas
Creating wireframes and prototypes
Communication
Gathering feedback
Collaborating with their team
With the right tools, product designers can gain a more organized and streamlined process to focus on their most important work.
Gone are the days of sending multiple design files over email and collecting feedback in various locations, communication and feedback can now be centralized.
Given these functions, there is a plethora of product design tools available. This makes it difficult to determine which tool to use, especially when working with a team. However, some shine above the rest, and we’ll outline them in this guide.
At the end of this guide, you will know:
Which tool is the right one to use for each task
How they benefit designers and their teams
Where some of these design tools shine and also where they lack
How much some of these tools cost
Which tools are available for different platforms (Mac, Windows, desktop, web, etc.)
Let’s get started.
1. Figma

Figma is a great tool for creating elegant UI designs and collaborating with your team. Along with this, it’s also used for collaborating with others, as designers craft and modify their designs according to the user and customer needs.
It’s one of the most popular product design tools in the market, which is why Adobe recently acquired it for a whopping $20 billion.
Pros
Figma wasn’t created only for designers, but for those who work with them as well. This is why it’s an extremely easy tool to learn and use. Designer or not, it will not take you long to familiarize yourself with its core features.
Collaboration is extremely easy in Figma. Multiple stakeholders can view, collaborate, and communicate on a single file at once.
Not only does Figma support UI design, but it’s also a great prototyping tool. Where some products have focused on one versus the other, Figma does both well.
Cons
Figma does not support offline use. While you can use the desktop app as you work on designs with your team, internet access is still a requirement.
Though Figma is a great tool for prototyping and collaboration, when used with multiple stakeholders it becomes difficult to identify who and where the comments have been made. Some improvements must be made to their UI.
2. Adobe Illustrator (Ai)

Adobe is a long-standing player in the product design scene. Before some of the recent tools like Sketch and Figma, many designers started with Ai.
While other design tools have risen in popularity over the past 10 years, many product designers still give thanks to Adobe for their digital design prowess.
Pros
Ai is a great tool for vector design. This enables designers to create more refined and high-quality designs. No matter how much you zoom into your designs the quality will remain the same.
Besides the fact that this tool is so versatile, and can be used for print graphics, logo designs, or designing software, it also works on multiple devices. Whether you’re on a PC, Mac, or even older devices, you can rely on Ai to get the job done.
Cons
If you’re not familiar with the Adobe suite of products, there can be a steep learning curve required to use Ai as it’s not a design-friendly tool. Once you do get the hang of it however you can accomplish a lot.
Check the minimum requirements to use Ai (and Adobe’s other suite of products) because it’s known to take up a lot of disk space. When using this tool with other software you may encounter some issues if you don’t have enough disk space.
If you’re using Illustrator alone then it will only cost you $19.99 a month. However, when collaborating with a team $69.99 is the minimum cost.
3. Adobe XD
Also a member of the Adobe Suite, Adobe XD enables designers to create great designs. Where Adobe illustrator focuses more on creation, Adobe XD places more emphasis on collaboration.
Pros
Adobe XD is a great tool for prototyping. If you want to whip up something quickly without code to test and receive feedback XD makes the process extremely easy.
It comes with multiple artboards that designers can take advantage of. Whether you’re designing for the web, iPhone, Android, or even different web interfaces, there are artboards available to get you started quickly.
Cons
XD is more focused on prototyping rather than creating custom designs. One drawback of this tool is the inability to create custom shapes. Designers are limited to the preset shapes that are available.
Designers can not export the CSS of their designs. This comes in handy when giving design files to front-end developers to bring designs to life. This can be supported with workarounds, however.
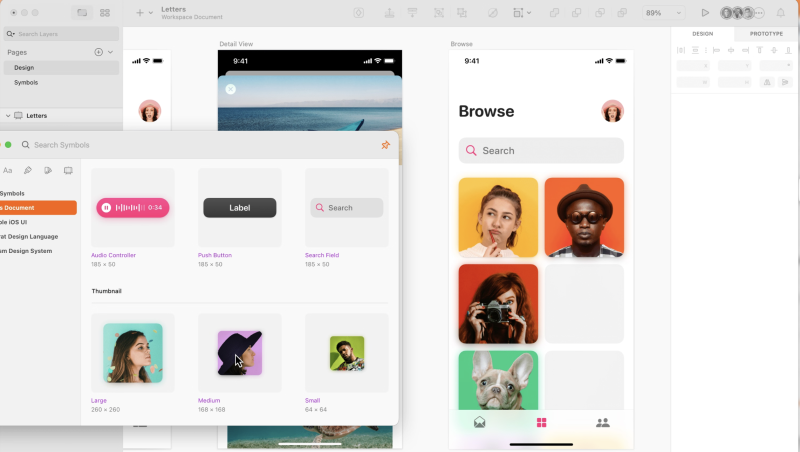
4. Sketch

How did Sketch receive the Apple design award in 2012, only two years after launching? By providing a great product design software for Mac users that was easy to use.
Since it arrived in 2010, Sketch has become a staple for designers due to its design library, offline usage capabilities, and extensive plugin selection compared to other design tools.
Pros
Sketch has an easy-to-use interface that makes it easy for anyone to pick it up. They also have multiple articles and tutorials on how to use it for those who need to get up to speed.
Sketch works offline. For files stored on your computer, you can easily create award-winning designs.
If you're creating Apple products it comes ready with design libraries for iPhone, iPad, and watch OS.
Cons
If you don’t have a Macbook you can not use Sketch, as it’s limited to this platform.
Sketch does not have collaboration features. While there is Sketch Cloud, it’s primarily for sharing files rather than live comments and feedback on implemented work.
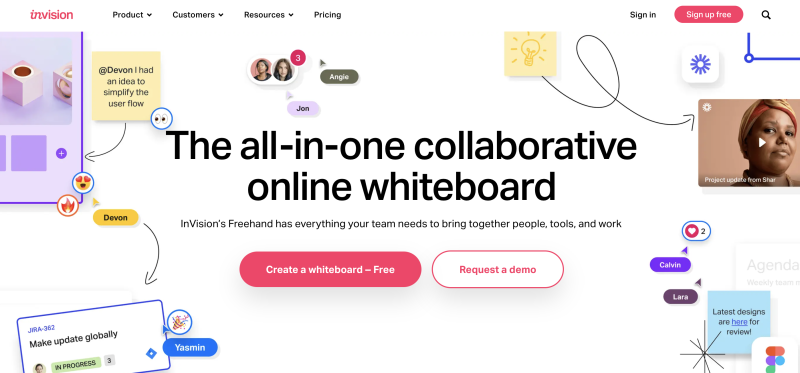
5. InVision

InVision is a great tool for prototyping and team collaboration. With InVision, designers can generate quick prototypes, share designs, and receive feedback from others in real-time.
Pros
With its drag-and-drop interface, InVision is an extremely easy tool for designers and non-designers alike. Have design feedback that you need from non-technical clients? Send them the InVision link and they won’t have much trouble finding out how to share their feedback.
Gone are the days of sending multiple files for feedback on the latest versions. Once an InVision link is shared, collaborators can easily provide feedback on the latest version of your designs. It makes getting up-to-date feedback much easier.
Cons
InVision is meant for collaboration and feedback, it does not come with a design tool. So the designs have to be created elsewhere and then added to inVision.
For individuals and small teams, InVision is free, however, for larger businesses, there’s a $7.99 price tag per user. The price scales as you use this with more team members.
Choosing the right product design software for your team

With the number of product design tools that are available, it can be difficult to find the right one to use for you and your team. This is why your selection process needs to be a unique one that focuses on you and your team's specific needs.
With this list of the top product design tools with their pros and cons, hopefully, we've given you a good starting point.
To continue learning about product management including news, round-ups, and industry insights, check out the airfocus blog and our Learn resources.
To learn more about how airfocus can assist your product management team, book a demo with us today!

Tomas Prochazka

Read also





Experience the new way of doing product management

Experience the new way of doing product management