
If you’ve read any of the other content from the airfocus blog, then you’ll know we’re big fans of the product roadmaps. Product roadmaps are essential planning tools that offer a high-level strategic overview of a product — acting as a single point of reference that aligns the entire team with the product vision.
A roadmap can also be used externally, to communicate to customers how a project will be developed, helping to build excitement and word-of-mouth for upcoming features.
But there’s no point getting everyone excited for your product if what lands in the market is unusable due to poor UX design. It’s here that product design and User Experience (UX) intertwine: coming together to create a product that not only solves a user’s needs but is an enjoyable and satisfying digital experience too.
How is UX design related to product roadmaps?
UX design is the key to customer satisfaction — it exists to assess and improve how a user will experience your product. Product roadmaps are also designed to help the team build the product in a way that gives maximum value to the user.
Considering the potential UX of features in your product roadmap will help teams focus on usability at every stage of development.
It’s important to remember that UX is a broad concept involving much more than the user interface. It encompasses several strategic areas — user experience, user interface, and user research — each of which your team must consider to ensure your product offers maximum value to your customers.
Read more about the User Experience (UX) practice here.

Why and how do you combine UX design and product roadmaps?
When product design and User Experience considerations come together, we get the UX roadmap. This (also essential document) offers the team, stakeholders, and customers a clear and detailed view of how the product will work, as well as how they will experience it.
Rather than leaving UX as an afterthought, UX roadmaps help teams prioritize the user experience at every stage of development. This saves time and resources as features will be developed with usability in mind, instead of developing a feature that needs reworking later to improve the user experience.
In the same way that a product roadmap will evolve over time, so too will the UX roadmap: users’ needs change, technologies develop, and the standards we have in place for usability will move with the times.
What's the best way to create a product roadmap with a UX focus?
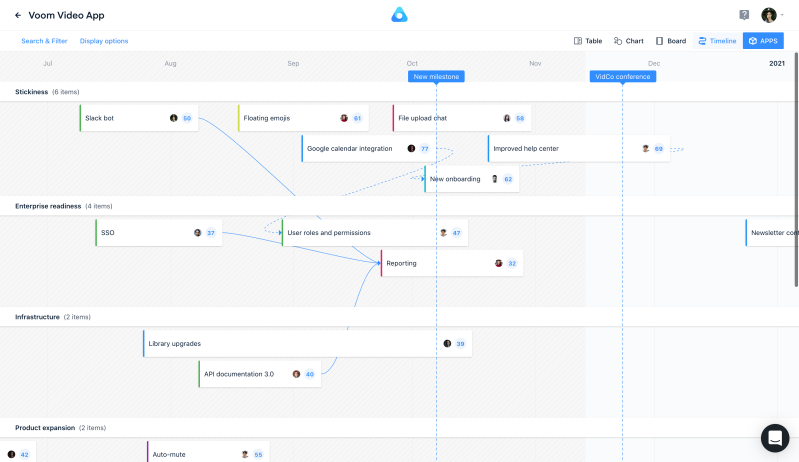
Roadmaps can come in many different views — teams can choose to organize and represent the roadmap in whichever view suits their needs. Three key ingredients of any roadmap, however, are the scope, timeline and theme…
Scope aligns the roadmap with a purpose and owner. This is comprised of several key pieces of information:
Title: Product name and name of the team who will be using the roadmap.
Roadmap owner: The name of the team/individual who created the roadmap. This can be used to identify who to speak to in case of any roadmap-related questions.
Date: When the roadmap was created and last updated.
High-level goals: This should include the overall vision for the product,the roadmap’s end goal, as well as how this aligns with the company’s business goals and/or OKRs.
The theme section informs readers of work that needs to be done, including areas of focus, initiatives, or issues that need solving. The themes will be placed in the time columns to help plan the development schedule.

And because your roadmap intends to push your product development forward, it’s essential that you represent time and timelines too; team members can look at the theme to know what has to happen, and then at the timeline to know when. Time can be visualized in several ways for a roadmap: in quarters, months, or weeks, with milestones and key dates, and with the timeline flowing horizontally from left to right, or vertically from the top to bottom.
While this may seem like a lot to keep in mind, creating a UX roadmap can be easy! Just keep the following tips in mind:
Establish strategy and goals
The first question you need to answer is: what do you want to accomplish from a user experience standpoint?
User insights play an important role in answering this question — helping you identify what motivates your customers, what they need from your product, and which problems they currently experience.
This will not only help you to establish your project strategy and goals but help guide prioritization as development progresses.
Use the right tools
Your roadmap is a living document that will need to be changed as the project progresses. With that in mind, you need to use a platform that makes on-to-go updates a breeze.
Rather than using spreadsheets, word documents, or slideshows, opt for purpose-built software instead.
Using a platform like airfocus can allow you to build roadmaps in minutes. airfocus enables teams to focus on the right problems, build consensus, and easily share their roadmap with the people who need it.

Set strategic themes
Roadmaps aren’t meant to be a simple list of items or tasks.
They should be high-level, strategic documents that clearly communicate the project vision and the work that needs to be done to achieve it.
To do this, you need to determine the key strategic elements that will drive development. These are your themes. You then need to outline the strategic initiatives that will help the team achieve these themes. These are referred to as “epics”, with each theme consisting of multiple epics.
Create UX roadmaps with ease
airfocus was built by product people, for product people. That’s why our platform includes an easy-to-use roadmapping tool with an intuitive drag and drop interface. But we also know that creating and finding value in a roadmap can be easier said than done.
The airfocus Ultimate Guide to Roadmaps will help you and your team understand what roadmaps are and the benefits of using them.

Tomas Prochazka

Read also





Build great roadmaps

Experience the new way of doing product management