Feature-less Roadmap
What is a feature-less roadmap?
Definition of a feature-less roadmap
A feature-less roadmap visualizes upcoming plans for a product’s build or development, free from any nitty-gritty details about feature requirements.
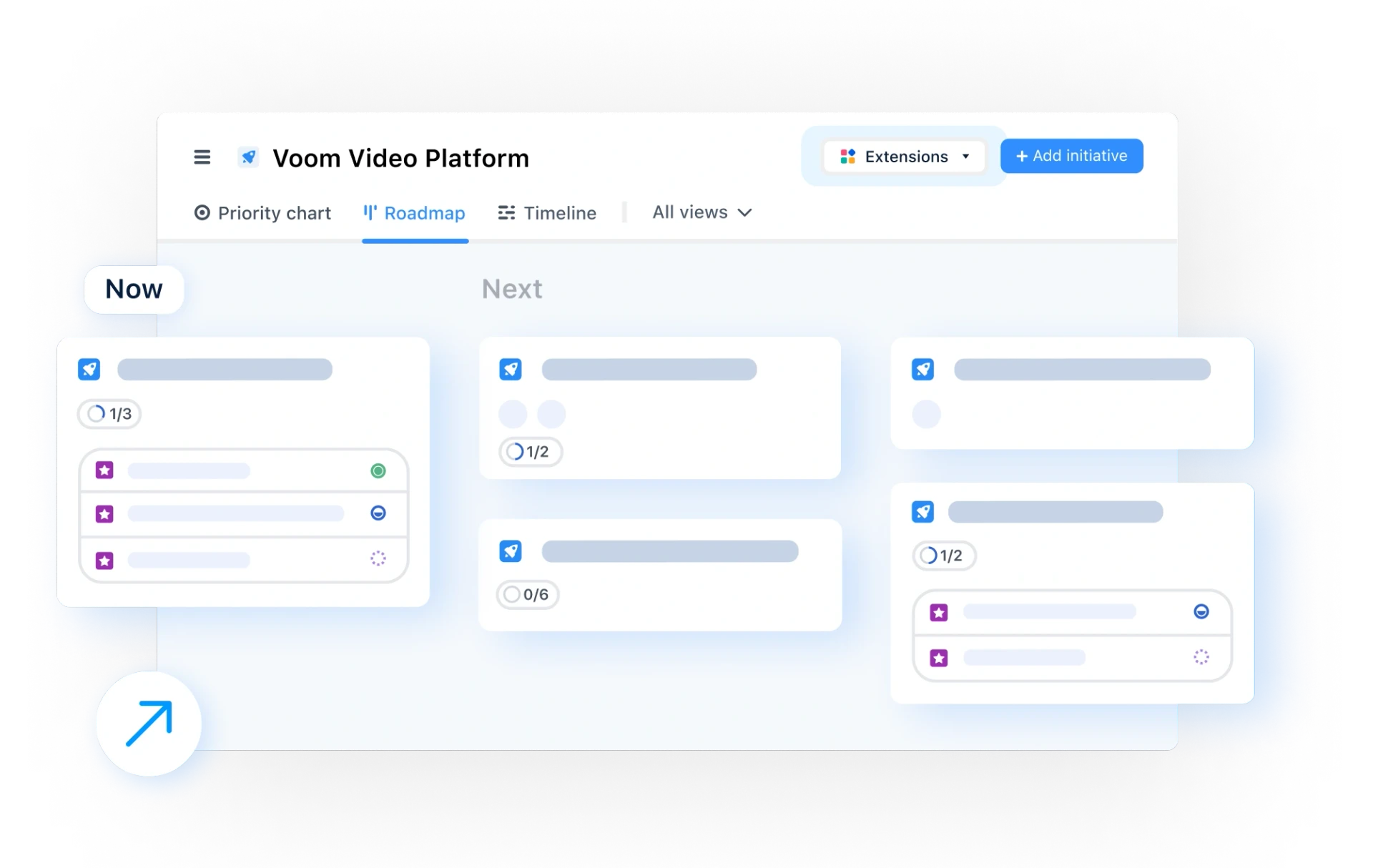
The goal of any roadmap is, as the name suggests, to outline where the product is headed — and how it’s going to get there. Roadmaps usually do this by way of individual tasks, stories, or milestones that represent specific features to be built into the product.
But what if you took the features out? This is the feature-less roadmap. And it’s a lot more useful than it sounds.
With most roadmaps being feature-focused, it’s no surprise that development teams often lose sight of why they’re developing a product in the first place. It could be to increase customer delight, to educate new users, to make the product usable on mobile, to ensure compliance, and so on.
These factors are the themes of your roadmap, and it’s by solidifying these themes and then assigning features to them that truly great products come to life.
Product roadmap vs. feature-less roadmap – what’s the difference?
If you’re part of a product team — owner, manager, or otherwise — you’re probably intimately familiar with the concept of the product roadmap.
A product roadmap can be an absolutely invaluable tool for development teams; it keeps every worker on target and ensures you’re checking every box to reach your goals.
But what happens when the strategy isn’t set in stone?
That’s where the feature-less roadmap steps into the spotlight. By literally removing all specific features from the roadmap, you’re left with a series of themes that usually reflect the customer experience in some way.
It’s always easier to understand a concept with some examples, so let’s look at a few. Roadmap themes could be:
“The customer wants to book a vacation”
“The customer wants to use our app and another app without having to sign in again”
“Users want to spend less time typing in information manually”
“New users want to start using the app faster”
With these examples in mind, it’s easy to see how a product roadmap represents the how of the product development process, and a feature-less roadmap represents the why.
When should a company consider a feature-less roadmap?
It’s important to note that the feature-less roadmap doesn’t exist to replace the product roadmap. Instead, it serves as a guide to ensure the product is solving the right problems in the right way.
Of course, features are still the day-to-day for product managers, so the feature-less roadmap is there to highlight where in the development journey each feature should be placed — and showcase how it ties in to the overall goal of the product.
That’s why feature-less roadmaps can add value to a project from day one.
Once established, your feature-less roadmap will serve as the source of truth for the overall strategy. During progress updates, product owners and managers will be able to explain to stakeholders exactly why they’re working on a specific feature. That’s buy-in made easy, and something all PMs and POs will appreciate.
How to build a feature-less roadmap
Adopting a theme-based feature-less roadmap isn’t always a quick or easy process, but it’s certainly worth the time investment up front. Doing so will motivate your product team, reassure your key stakeholders, and ensure customer experience is front-and-center during the development. So how do you make it happen?
Here’s a quick step-by-step of how to build a feature-less roadmap.
Step 1: Zoom out and review your organization’s strategic goals
Building a fresh feature-less roadmap is an excellent opportunity to review the alignment of your product goals with your company’s strategic goals.
If the two of these are at all out of sync, it won’t be long until you’re faced with unhappy customers and an unhappy C-suite. Not a good combination. So, as a first step, zoom out of the development process a bit and document all of your company’s strategic goals.
These goals could be things like reaching a certain amount of revenue for the year, delivering a certain percentage increase in user base year-on-year, moving into the mobile market, and so on.
Step 2: Review each strategic step and align it with a theme
Now’s the time to start creating the specific theme for each stage of your feature-less roadmap. As you and your team progress down the roadmap, you’ll move from one theme to the next — delivering features and updates which align directly with the organization’s goals.
Let’s use another example here to make the process as clear as possible. Consider the strategic goal “move into the mobile market”. That’s a pretty broad goal, but themes can help break it down.
Themes for your feature-less roadmap, in this case, might be:
“Customers can use the service or make a purchase on their mobile device”
“Customers can receive push notifications for order status updates”
“Customers can log in to their account faster and from anywhere”
Sounds simple? That’s because it is.
If you’re wondering where the features come in, you have a couple of options. Either track feature development on a separate product roadmap guided by your feature-less themes, or tag features directly to themes. All that matters is that it’s the themes that dictate the direction and flow of the roadmap — not the features.

General FAQ

Glossary categories
Build great roadmaps

Experience the new way of doing product management